اگر به دنبال یادگیری ساده، رایگان و کامل انواع زبانهای برنامه نویسی تحت وب هستید، وب سایت w3Schools بهترین انتخاب است. با معرفی این وب سایت همراه فیسیت باشید.
یکی از نیازهای همه عاشقان تکنولوژی و حتی فعالان در حوزه تجارت الکترونیک، آشنایی هرچند ابتدایی با زبانهای برنامه نویسی تحت وب است. گاهی شاید این نیاز به اندازهای سطحی باشد که فرصت گذراندن کلاسهای تخصصی را نداشته باشید. از این رو استفاده از مرجعی که در عین سادگی بتواند راه گشای کار شما باشد بسیار مهم است.
در این مقاله قصد داریم یکی از بهترین وب سایتهای آموزش زبانهای برنامه نویسی تحت وب، W3Schools را به شما معرفی کنیم. این وب سایت که خود یکی از مراجع کامل، جامع و در عین حال ساده برای یادگیری برنامه نویسی وب است، در کنار آموزش همه جزییات زبانهای مختلف، امکان تست و دسترسی به کدها مورد نیاز را هم برای شما فراهم میکند. با ما همراه باشید تا این ابزار را به شما معرفی کنیم.
W3Schools چه آموزشهایی دارد
این وب سایت یکی از جامعترین وب سایتها در زمینه آموزش طراحی وب است که تمامی بخشهای کد نویسی در هر یک از زبانهای طراحی وب را به سادهترین شکل ممکن به شما آموزش میدهد. بخشهای مختلف این وب سایت آموزش برنامه نویسی عبارتاند از:
زبانهای برنامه نویسی سمت کلایت (client Side)
- Html
- Css
- JavaScript
زبانهای برنامه نویسی سمت سرور (Server Side)
- SQL
- PHP
- Python
- ASP
- Node.js
- Raspberry Pi
- XML
ویژگیهای وب سایت W3Schools
1- همه چیز یک جا (All in one)
ضمنا یکی از بهترین ویژگیهای وب سایت w3schools این است که همه زبانهای مختلف طراحی وب، چه سمت سرور (server side) و یه چه سمت کلاینت (client Side) را در یک جا، کنار هم جمع کرده است بنابراین این وب سایت به تنهایی همه نیاز شما را برطرف میکند.
2- دسترسی به کدها در کنار آموزش
وب سایت w3Schools تنها بخشهای مختلف کد نویسی را توضیح نداده است بلکه هر بخش را به صورت کد و شکلی که نهایتا ایجاد میشود، در اختیارتان قرار میدهد. بنابراین به سادگی به کد دسترسی دارید.
3- امکان تست و اجرای کد
یکی از برترین ویژگیهای وب سایت w3Schools امکان تست و اجرای کد به صورت آنلاین است. به این ترتیب که کافی است تنها روی دکمه try it yourself کلیک کنید تا به صفحه اجرای کد منتقل شوید.
این صفحه مانند یک ادیتور در اختیار شماست و قادرید در آن کد برنامه را اجرا کنید، در آن تغییر ایجاد کنید و مجددا تنها با کلیک روی دکمه Run، کد جدیدتان را اجرا کنید.
این صفحه دو قسمت دارد، یکی بخشی مانند ادیتور برای نوشتن کد و بخش دیگری که بعد از اجرای کد نتیجه را نمایش میدهد. بنابراین اصلا نیازی ندارید تا کد خود را در محیط برنامه نویسی تحت وب ذخیره کنید و سپس آن را مانند یک فایل اجرا کنید. w3Schools خود همه این کارها را به صورت آنلاین و تنها با فشردن دکمه Run انجام میدهد.
حتی جالبتر اینکه این ادیتور در w3Shools امکان ذخیره کد در گوگل درایو و یا آپلود فایل از گوگل درایور را هم میدهد. مثلا میتوانید قطعه کدی که در این ادیتور نوشتهاید را در گوگل درایور خود ذخیره کنید. برای این کار کافی است روی منو (سه خط افقی روی هم) کلیک کرده و گزینه Save to google Drive را انتخاب کنید.
ادیتور نوشتن کد در وب سایت w3Schools
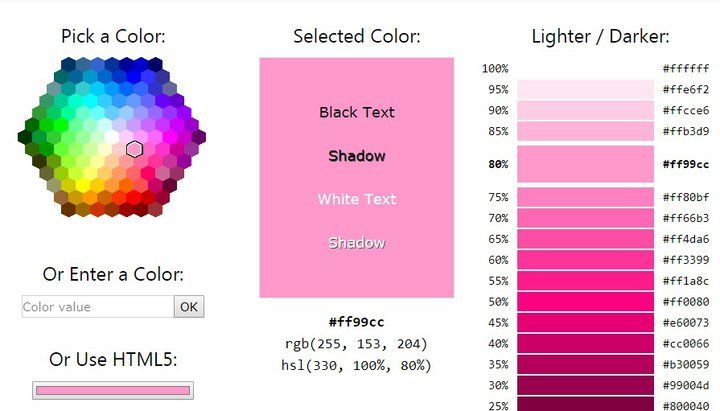
4- ابزار انتخاب رنگ (Color Picker)
یکی از بهترین بخشهای وب سایت w3Schools قسمت انتخاب رنگ color Picker است. با انتخاب هر رنگ، این وب سایت شماره آن و حتی شماره رنگهای تیرهتر و روشنتر آن را هم در اختیارتان قرار میدهد.
در این ابزار کد هر رنگ را به صورت کد RGB، Hex و HSL میتوانید به دست بیاورید.
حتی یک ابزار کوچک در اختیار شماست که سه رنگ اصلی قرمز، سبز و آبی را کنار هم قرار داده است. با تغییر اندازه هر یک از این رنگها میتوانید رنگهای دلخواهتان را به دست بیاورید و کد RGB آن هم برای شما نمایش داده میشود
ابزار color picker در وب سایت w3Shools
.

پیشنهاد فیسیت: پیکالر (picular)، موتور جستجوی رنگها برای طراحان گرافیک معرفی شد
ما را در شبکههای اجتماعی مختلف تلگرام، روبیکا، توییتر، اینستاگرام، سروش همراهی کنید
منبع خبر: فیسیت



ثبت نظر